Рисованный сайт для студии дизайна интерьеров Apelsin Design
Вернуться к списку-
Тип проекта:Корпоративный сайт
-
Тематика сайта:Строительство, ремонт и благоустройство
-
Редакция продукта:Стандарт
-
Сайт:
-
Партнер:
Apelsin Design — студия дизайна интерьеров. Небольшая апельсиновая команда оформила 420 помещений для 200 клиентов, но всё равно остаётся оригинальной и не пытается пропихнуть клиентам шаблонное решение (что для их сферы — обычное, хоть и неприятное, явление).
Задачи
Вместо старенького лэндинга, который был у Apelsin Design, мы решили сделать сайт, который:
-
выделится на фоне конкурентов;
-
подробно расскажет о студии, её достижениях и проектах;
-
привлечёт новых клиентов и повысит количество заявок, оставленных онлайн.
Дизайн
В дизайне интерьеров высокая конкуренция, но оригинальных проектов мало. Люди, уже оформившие пару квартир или ресторанов, об этом знают и к исполнителям относятся с подозрением. Нашей целью было подозрение искоренить — сразу показать, что в Apelsin Design не мыслят шаблонами. Поэтому дизайн сайта нужен был не просто «вау» — и крыша улетела, а приятный, нестандартный и со вкусом.
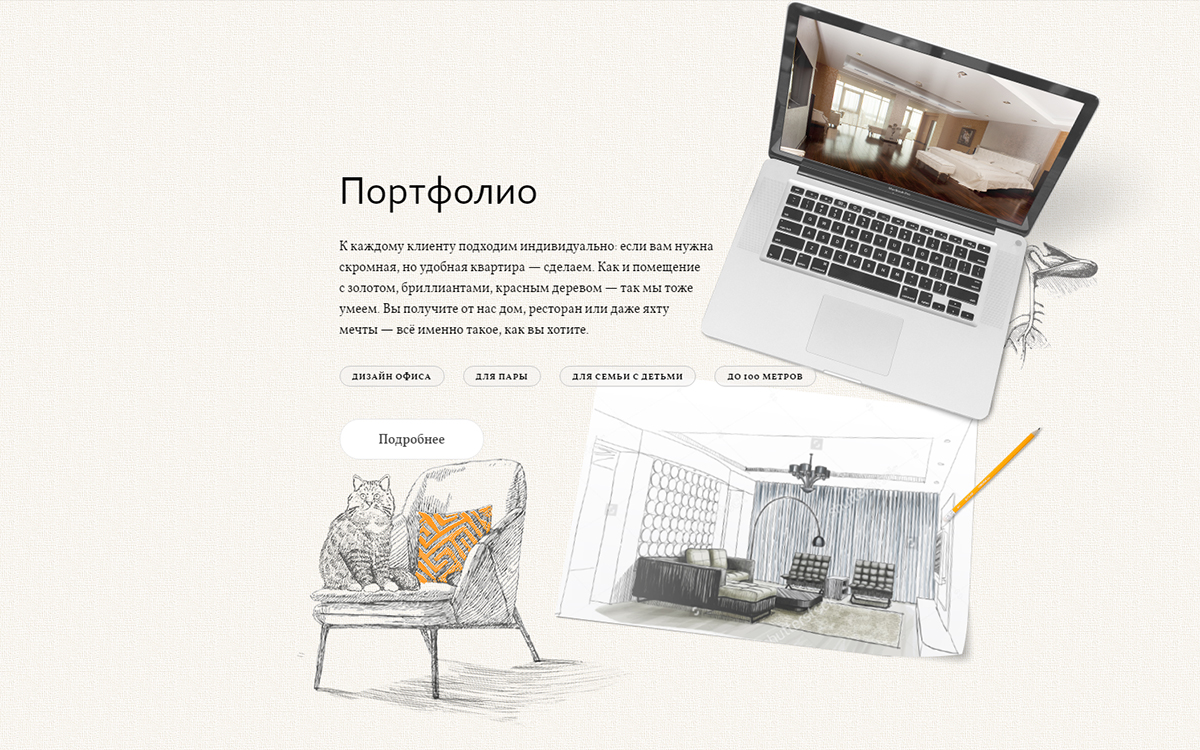
У нас уже давно появилась идея сделать проект, рисованный от руки. Мы решили предложить этот вариант заказчику — и в итоге концепция зашла с первого раза. Сайт прошёл путь от макета до релиза практически без изменений. Был только загружен другой контент и появился котик на странице «Портфолио» — любая деталь заказчика.
Ещё одна яркая особенность сайта — свободная навигация по двум осям. Делать такой — довольно рисковый эксперимент. Но мы рискнули.
Разработка
Непривычное расположение блоков пугало вначале. Но для программистов разработка сайта для Apelsin Design прошла между двух гигантских проектов и оказалось не такой уж и проблемной.
Некоторые детали закрашиваются оранжевым, как будто на сайт добавляют последние штрихи, пока вы на него смотрите. Оранжевый контур — это SVG объект. Дизайнер нарисовал сплошной линией, как он должен закрашиваться. А разработчики анимировали: включили порядок, в котором появляется линия.